구글에서는 무료로 사용할 수 있는 여러 웹 폰트를 제공하고 있다. 이를 html 문서에 링크해서 쉽게 사용할 수 있다.
이번 포스팅에서는 구글 폰트 사용 방법을 작성하고자 한다.
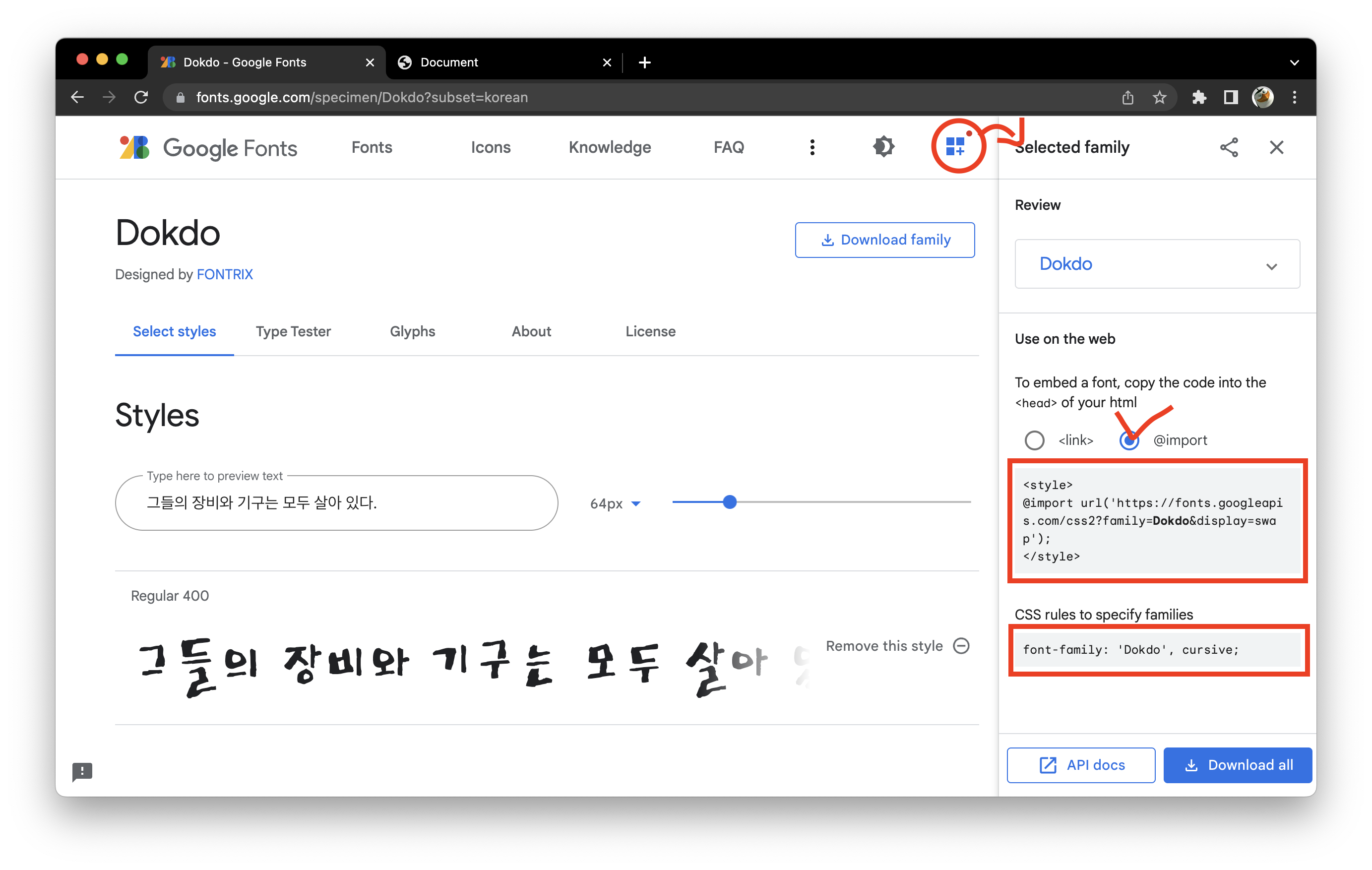
1단계: 구글 폰트 사이트에서 폰트를 선택하기

2단계: 선택한 폰트를 추가하고 코드를 복사하기


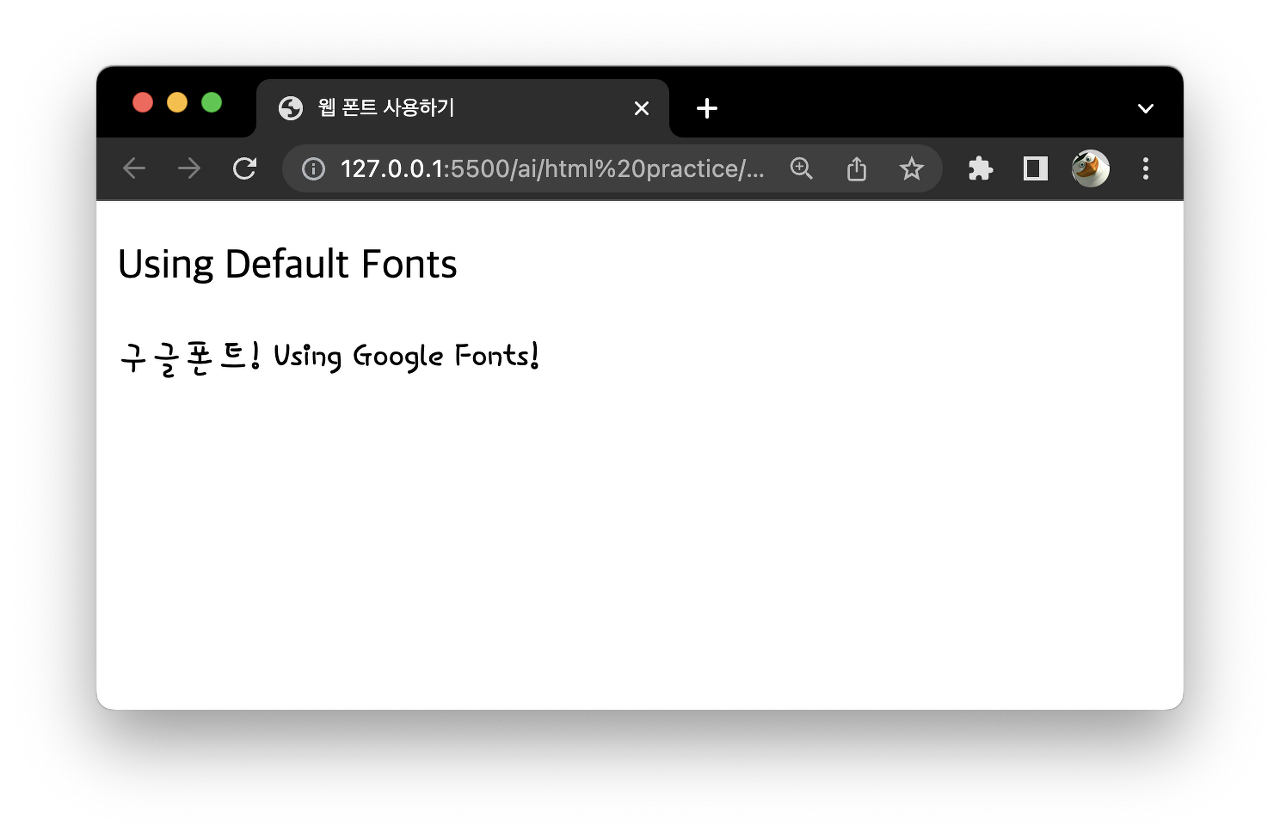
- 적용 예시
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>웹 폰트 사용하기</title>
<style>
@import url('https://fonts.googleapis.com/css2?family=Hi+Melody&display=swap');
.gfont{
font-family: 'Hi Melody', cursive;
}
</style>
</head>
<body>
<p>Using Default Fonts</p>
<p class="gfont">구글폰트! Using Google Fonts!</p>
</body>
</html>
만약 잘 적용이 안된다면, @import문을 상위로 올려서 실행해볼것
'워크시트' 카테고리의 다른 글
| InconsistentMigrationHistory 이슈 발생시 해결방법 (5) | 2022.06.19 |
|---|---|
| [JavaScript] 레이어(Layer) (0) | 2022.06.05 |
| [CSS] 기본 스타일과 선택자 (0) | 2022.06.03 |
| [Excel] VLOOKUP 함수 (0) | 2022.05.29 |
| [ADP] ADP 2과목 정리 (2) | 2022.05.22 |